How To Save An Svg File Low File Size Photoshop
Photoshop allows you to salve elements, layers, or your entire file in SVG format to create scalable and web-friendly files. An SVG is a scalable vector graphic and is usually used for logos and other objects that require flexibility. Here are the steps of how to salvage SVG files in Photoshop.
To salvage an SVG File in Photoshop, go to File > Export Every bit. Within the File Settings, set up the Format to SVG and click export to save your file. If the SVG selection is not bachelor, go to Photoshop > Preferences > Export and check off the "Use Legacy Consign Equally" pick to make SVG format bachelor.
SVG files are ordinarily dealt with using Illustrator, although it is useful to convert Photoshop elements to SVG format to employ across the programs.
Fifty-fifty though saving an SVG file in Photoshop is pretty like shooting fish in a barrel, you lot may run into some issues. And then subsequently in this post, I'll share some tips to troubleshoot common issues besides!
For at present, let's get into three quick ways to export SVG's.
Video Tutorial
How To Export As An SVG In Photoshop
Here are a few ways to consign an SVG file from Photoshop.
i. Using The "Export As" Feature
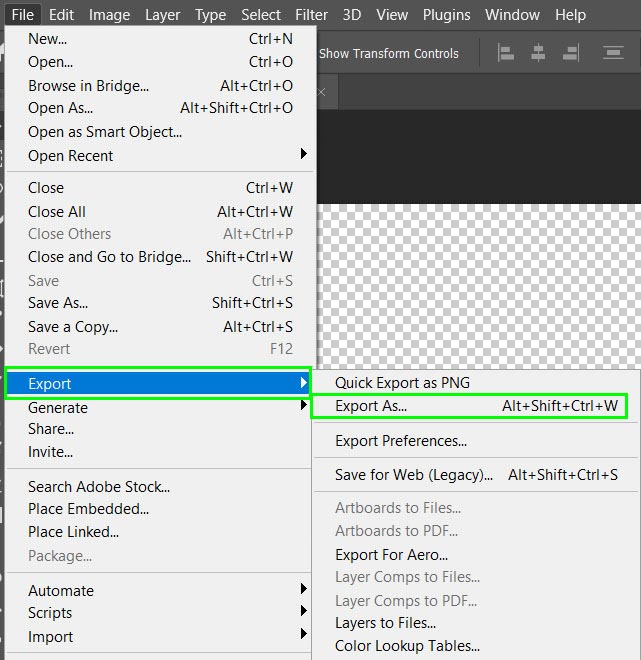
Elements in Photoshop tin be exported to SVG format in ii ways. To consign the unabridged file every bit an SVG, navigate to File > Export > Export As. You lot can as well press Alt + Shift + Control + W (Windows) or Option + Shift + Control + W (Mac).

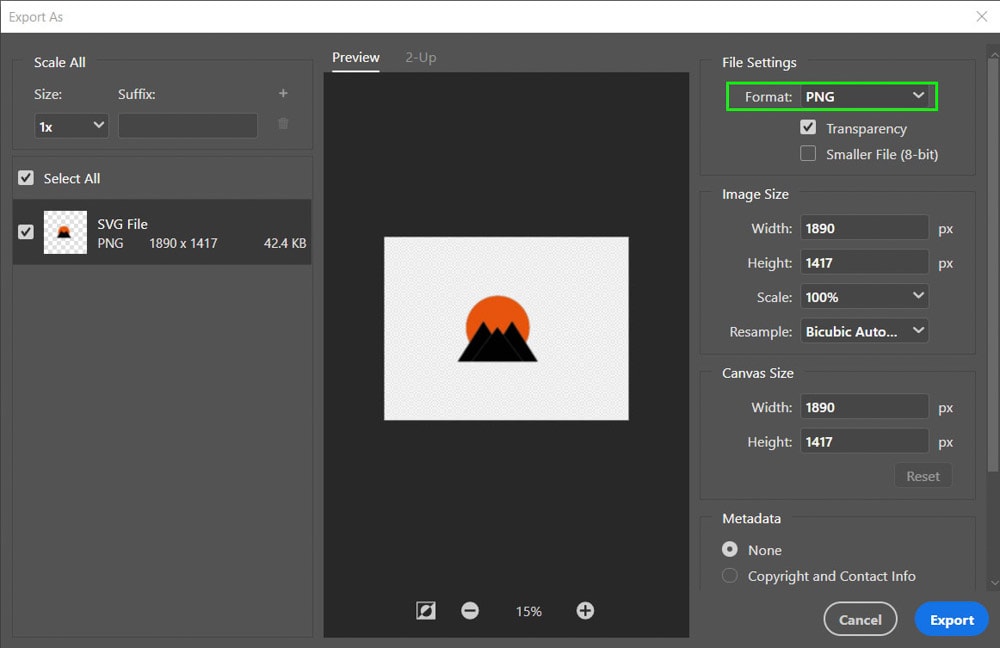
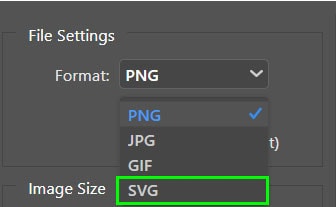
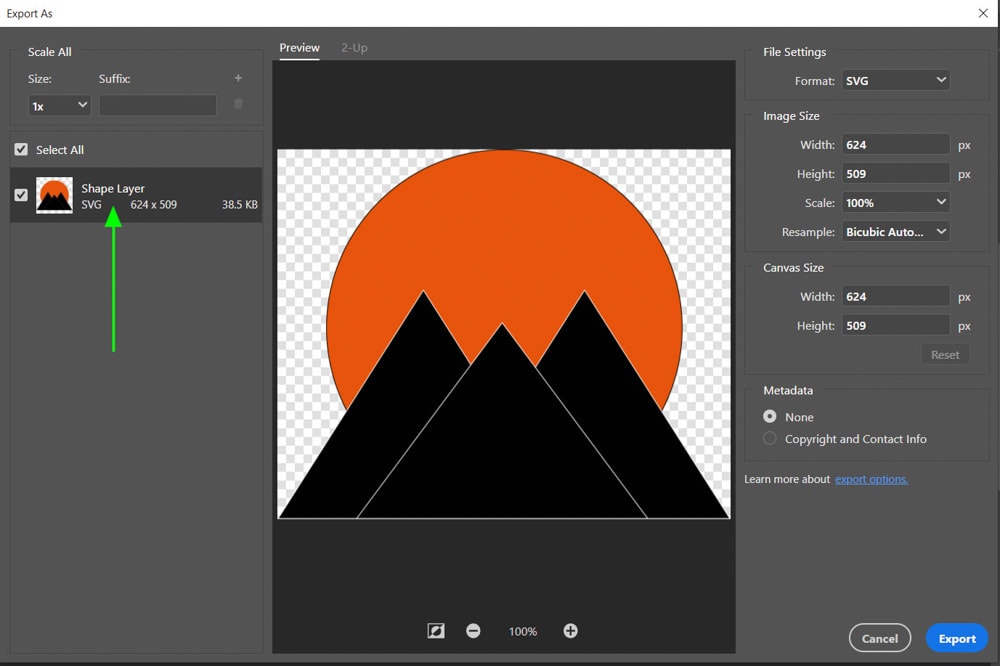
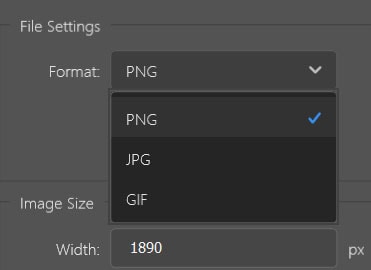
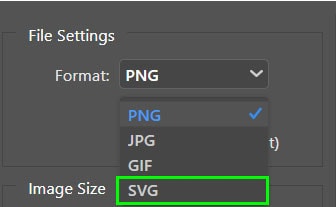
A window will open where y'all can specify details of your export. In the dropdown menu side by side to Format, select the SVG selection.


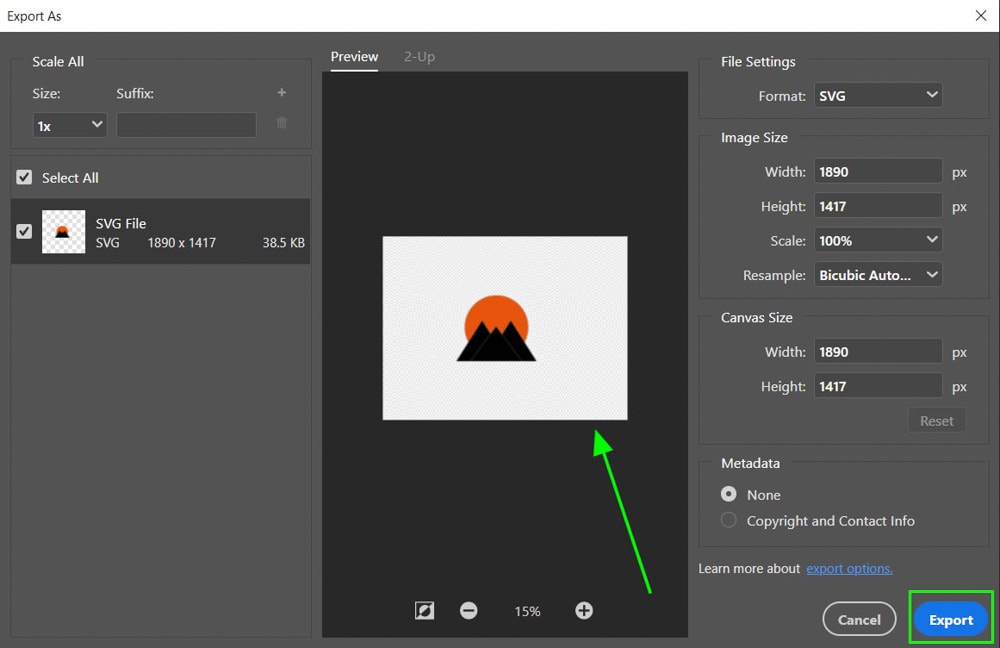
Check the preview in the centre to ensure the image is correct. And so select Consign at the bottom of the window.

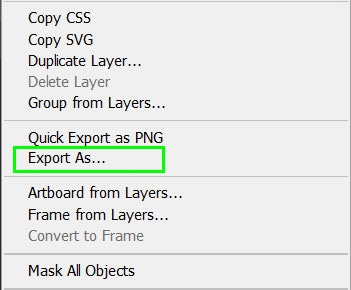
Y'all tin also choose to export one or more layers using this feature. Right-click on the layer you want to export, then select Export As.


When the Export As window opens, you lot tin can encounter that you are saving a layer rather than the unabridged file. Brand sure the format is SVG earlier clicking Export.

2. Export An SVG File Using Image Avails
Using image assets allows you lot to salve multiple objects in a file at once and save the file in different formats at the aforementioned time.
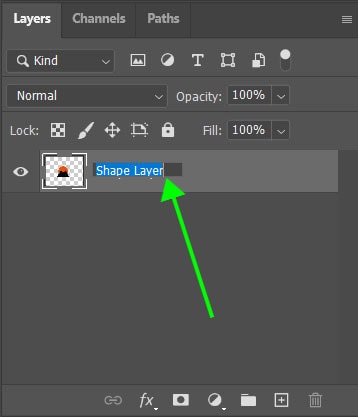
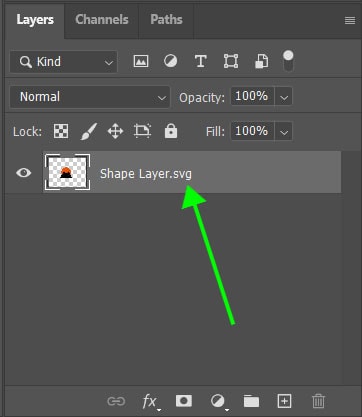
You need to first rename your layer past double-clicking on the name of the object or layer which you lot want to be saved as an SVG file. Add together ".svg" to the finish of the layer name and press Enter (Windows) or Render (Mac).


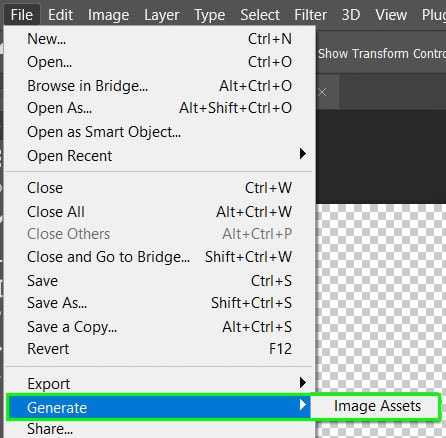
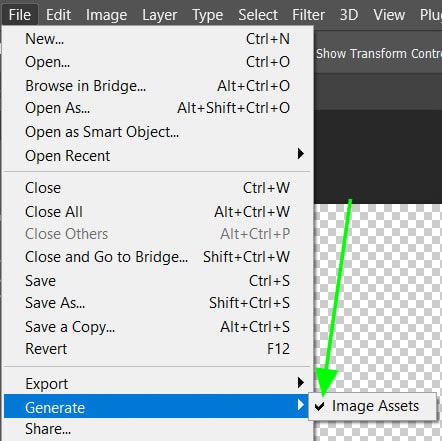
Select prototype assets past clicking on File > Generate > Image Avails. When you have image assets selected, at that place volition be a tick next to the option.


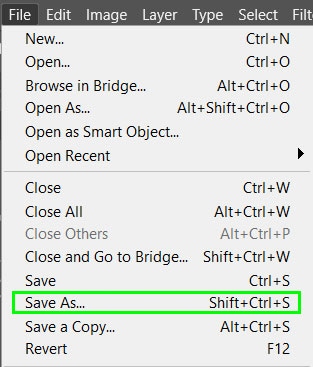
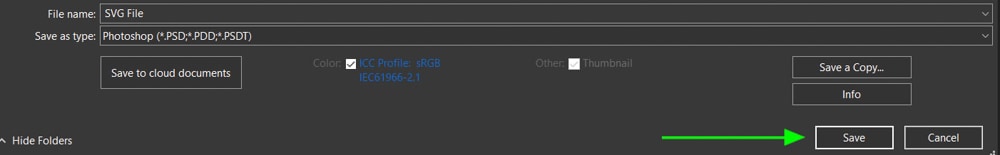
You tin now salve the document in the format required. Navigate to File > Save As or press Shift + Control + Southward (Windows) or Shift + Command + S (Mac).

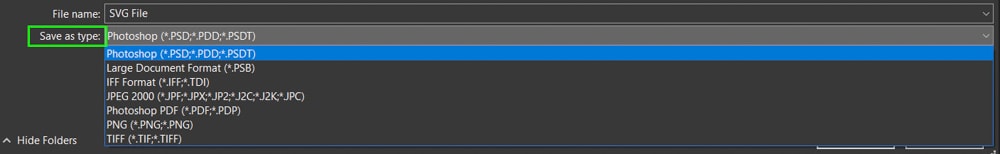
Select the file format you lot would like your file to be saved in, then click Save.


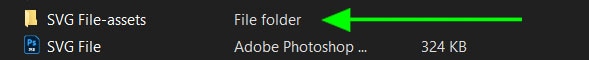
Once the file has been saved, the destination folder volition contain an extra folder that contains the prototype avails. Since y'all used the .svg extension it will contain the SVG file in the folder.

3. Re-create The SVG Lawmaking
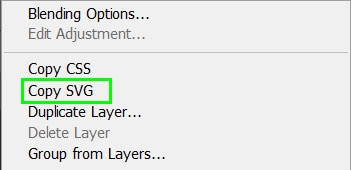
If y'all just need the SVG code to paste into an HTML document, you can copy the code from the object layer. To re-create the code correct-click on the layer of your SVG object and select Copy SVG.


The code tin then be pasted in your chosen destination document.
Saving As An SVG Isn't Working – How To Fix
When saving SVG files, you may run into a few problems, especially with the latest versions of Photoshop. Hither are two mutual errors and how to set them.
i. SVG Format Non Showing
Newer versions of Photoshop have removed the default option to consign as an SVG. If the SVG format does not appear in the dropdown list, you tin can add together it to the list.

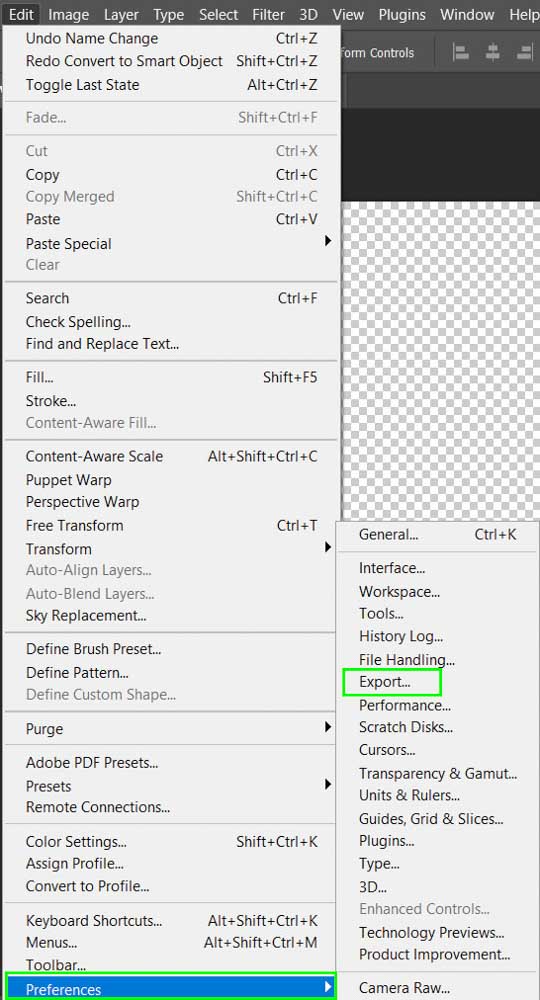
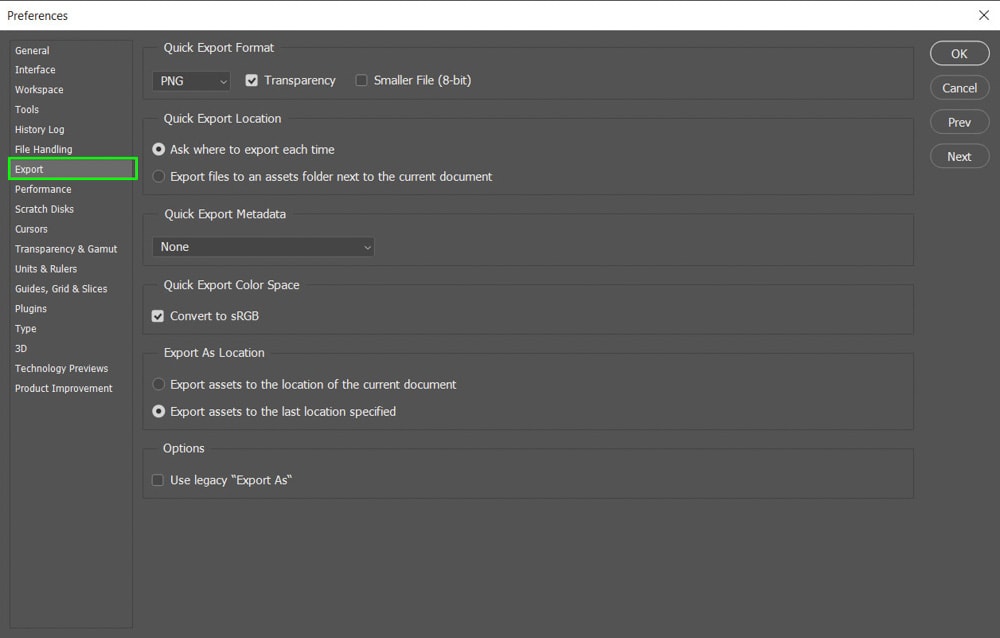
Navigate to Edit > Preferences > Export or press Control + Chiliad (Windows) or Command + 1000 (Mac) and select Export from the left-hand side of the window.


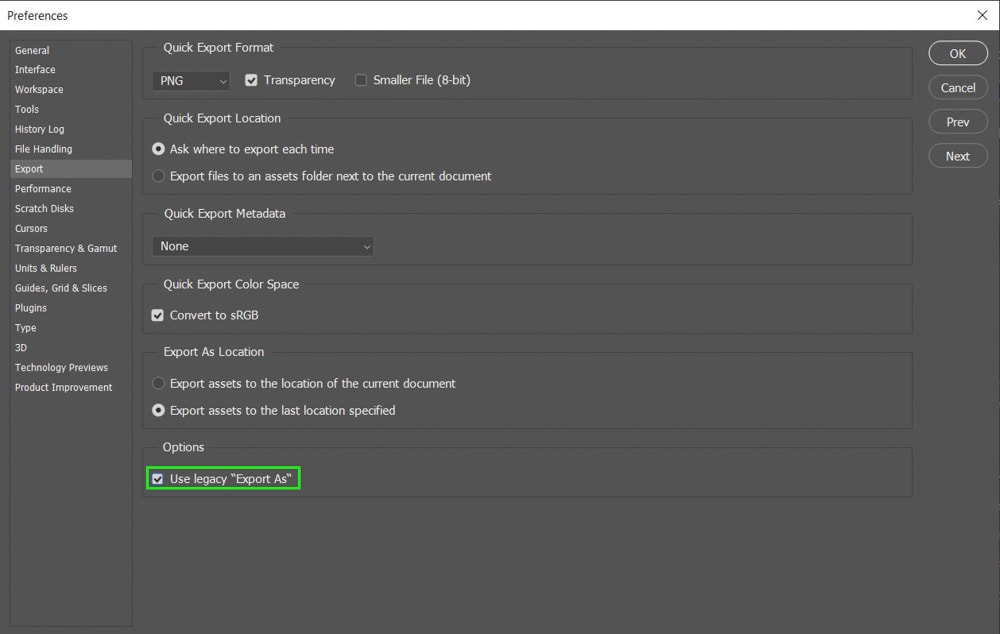
Select the box next to Use legacy "Export Every bit" and next time y'all export your file, the SVG format will be an option to use.


If it does non announced straight away, attempt restarting Photoshop before trying over again.
2. Exporting Text As An SVG File
When exporting text as an SVG file, yous demand to convert the text to a shape before you lot consign the file. This volition allow you lot to manipulate the elements in other programs such as Adobe Illustrator.
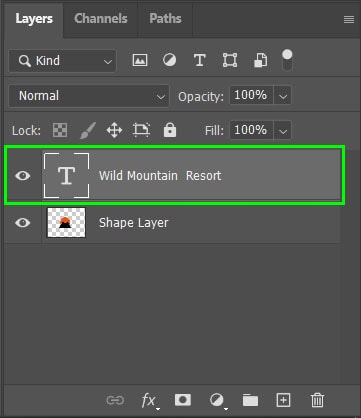
To convert the text layer to a shape select the text layer in the Layers panel.

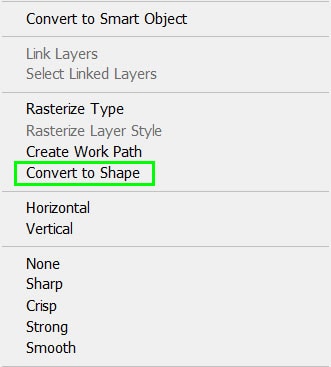
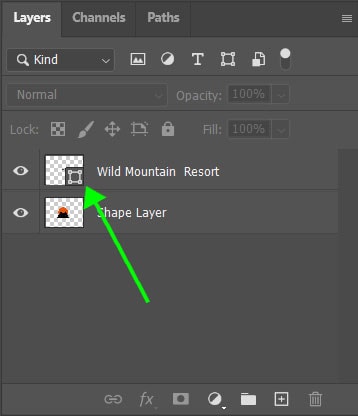
Right-click and select "Convert to Shape". The layer is now a shape layer as shown by the icon in the bottom right of the thumbnail. Y'all won't exist able to edit the text anymore just yous will be able to relieve the entire file equally a usable SVG file.


With these 3 methods of exporting SVG files in Photoshop, you lot can choose i that fits your workflow. If yous haven't already washed so, making sure the "legacy export every bit" choice is checked off within your preferences will salve you a headache in the hereafter when you lot try to export your SVG'south.
Happy Editing!
Source: https://www.bwillcreative.com/how-to-save-svg-files-in-photoshop/
Posted by: heathforomany.blogspot.com

0 Response to "How To Save An Svg File Low File Size Photoshop"
Post a Comment